Figma的Layout Grid就是跟Sketch的Grid System一樣的東西,但是Figma有一個特別的地方,就是除了可以像我們熟知的建立在Frame(畫布)上以外,他還可以建立在Components(元件)裡喔~~
就像是前面Sketch篇 : Grid System提到的,12等分的格線系統在切版上真的很方便,所以我們在設計的時候也會很喜歡用,但是其實我們在切版時並不會只有單純只有最外層切格線呀,我們也很常會格線包格線,所以在設計上格線的使用只要遵循12等分的概念都是很自由的~~
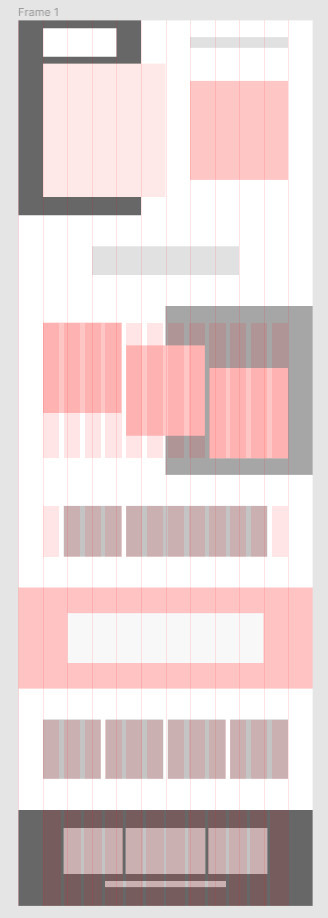
因為這個功能實在是很實用,所以我馬上用Layout Grid做一個版型 :
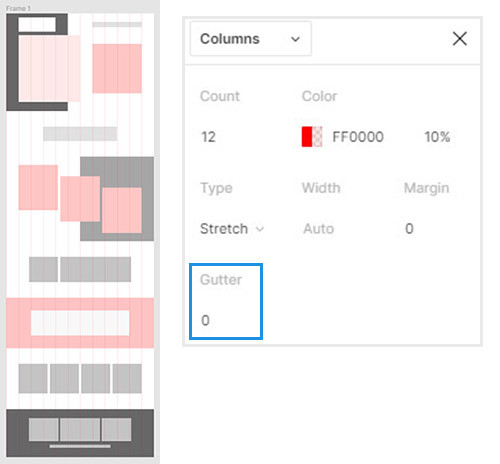
我們可以看到我在最外層的Frame設了12等分沒有間距的格線,因為我想要有沒有間距的設計,所以我就把Gutter設為0就可以變成線框的Layout Grid的樣式了 :
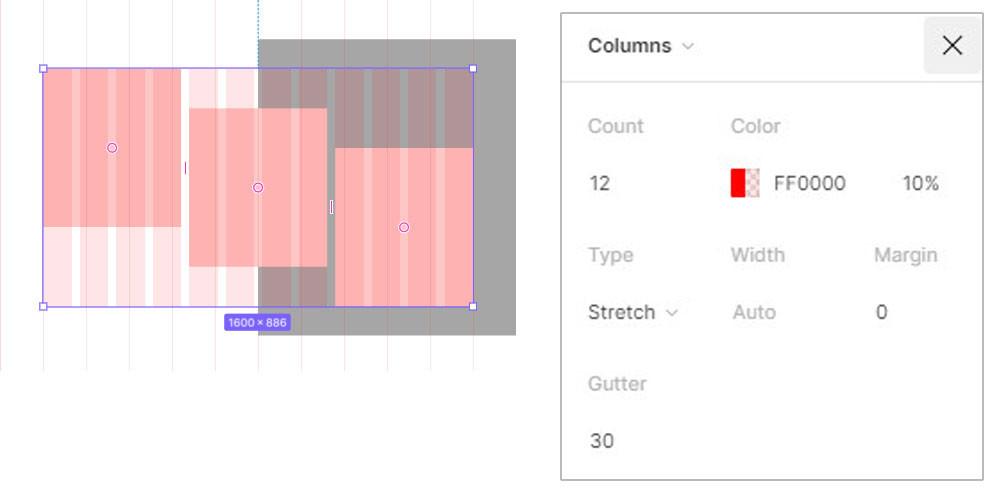
然後我們有局部的版面想要做最大寬度之下的12等分排版,所以我就用Components再做一次Layout Grid,還有這次我想要的格線是有30px間距:
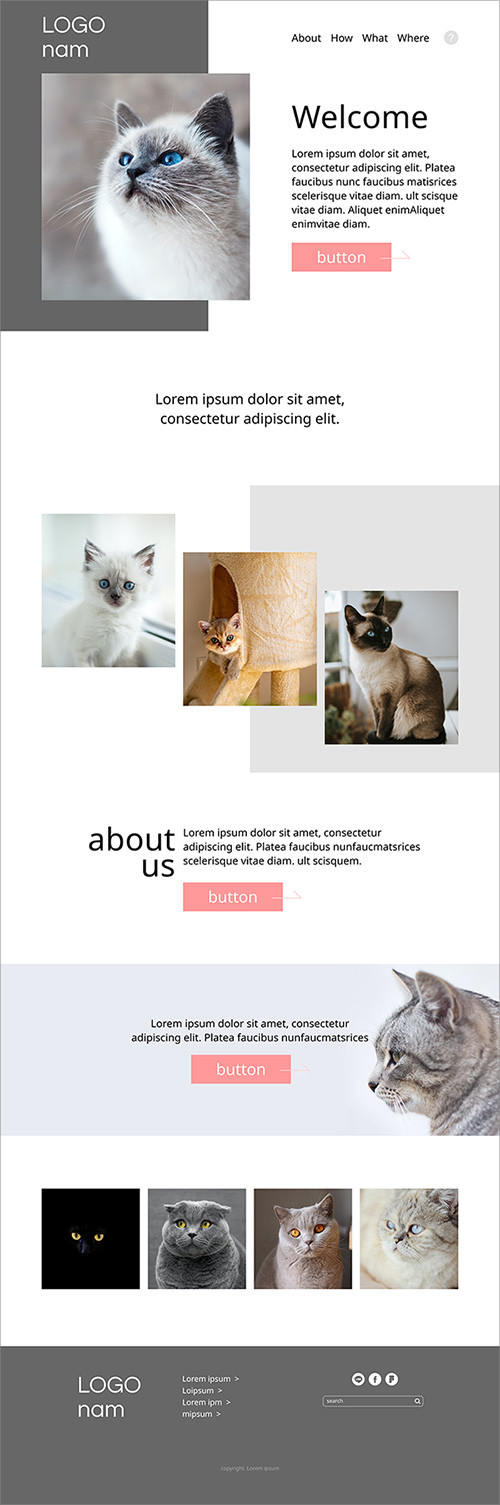
最後我們就可以做出這樣滿滿都是貓的設計(咦?!)